Hi everybody,
Although I am not completely new to JavaScript programming, I am new to the concept of OVMS plugins and read the documentation regarding it several times..
I also got the fog light example up and running on my unit. But I guess I am missing something obviously important (that is not 100% explained in the documentation?) while trying to build a very simple plugin on my own: I don't want any events or updates, but simply extend the dashboard by some additional metrics read just once when initializing the dashboard.
This is what I have created:
Web Plugin (HTML page)
<!--
Web plugin for hook /dashboard:body.pre
- adds additional vehicle metrics
-->
<div id="additionalData">
<span>Auxiliary Battery Voltage: </span><span id="auxBatVoltage"></span><br>
<span>Auxiliary Battery Current: </span><span id="auxBatCurrent"></span><br>
<span>DC/DC Converter Power: </span><span id="dcConverterPower"></span><br>
<span>Main Battery SOC: </span><span id="mainBatSoc"></span><br>
<span>Odometer: </span><span id="odometer"></span><br>
<span>Trip distance: </span><span id="trip"></span><br>
<span>Tire Pressures: </span><span id="tirePressures"></span><br>
</div>
<script>
(function(){
// Object containing additional data
var additionalData = {
auxBatVoltage: "0 V",
"auxBatCurrent": "0 A",
"dcConverterPower": "0 W",
"mainBatSoc": "0.0 %",
"odometer": "0.0 km",
"trip": "0.0 km",
"tirePressures": "0.0 bar"
};
// State & UI update:
function update(data) {
$.extend(true, additionalData, data);
// update indicator:
$('#auxBatVoltage').text(additionalData.auxBatVoltage + " V");
$('#auxBatCurrent').text(additionalData.auxBatCurrent + " A");
$('#dcConverterPower').text(additionalData.dcConverterPower + " W");
$('#mainBatSoc').text(additionalData.mainBatSoc + " %");
$('#odometer').text(additionalData.odometer + " km");
$('#trip').text(additionalData.trip + " km");
$('#tirePressures').text(additionalData.tirePressures + " kPa");
}
// Init & install:
$('#main').one('load', function(ev) {
loadcmd('script eval additionalVehicleData.getMetrics()').then(function(output) {
update(JSON.parse(output));
});
});
})();
</script>
And here is the corresponding (server side) JavaScript:
Module Plugin (saved to /store/scripts/lib/additionalVehicleData.js)
// API method additionalData.getMetrics():
exports.getMetrics = function() {
JSON.print({
"auxBatVoltage": OvmsMetrics.AsFloat("v.b.12v.voltage"),
"auxBatCurrent": OvmsMetrics.AsFloat("v.b.12v.current"),
"dcConverterPower": OvmsMetrics.AsFloat("v.c.12v.power"),
"mainBatSoc": OvmsMetrics.AsFloat("v.b.soc"),
"odometer": OvmsMetrics.AsFloat("v.p.odometer"),
"trip": OvmsMetrics.AsFloat("v.p.trip"),
"tirePressures": OvmsMetrics.AsFloat("v.t.pressure")
});
};
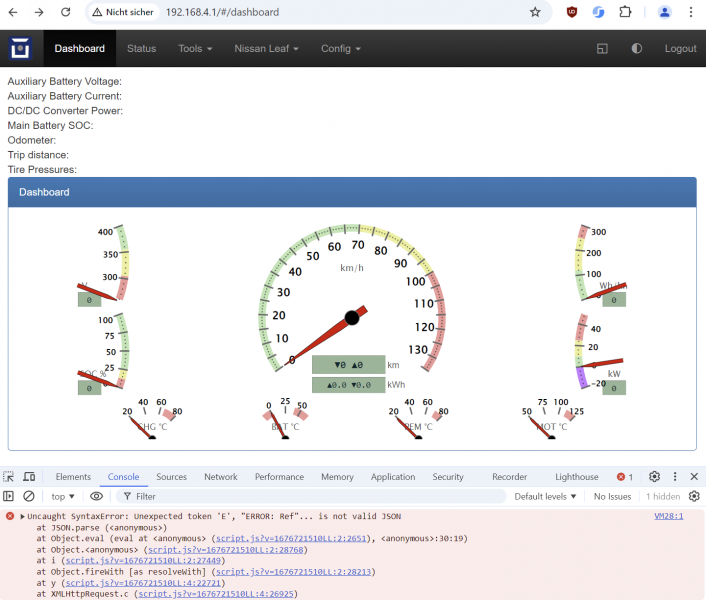
When I access the dashboard after activating the plugin, I get the following output:

What am I missing / doing wrong?
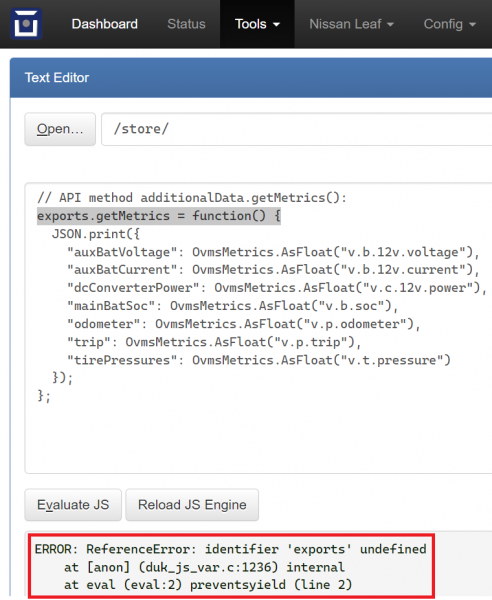
And by the way: Is there any way to get more debug information from the server-side backend? Running the JavaScript above in the web editor already results in the following error:

So it seems like it doesn't unterstand "backend-only" (so non-native JavaScript) commands. But how can I write and test more complex scripts / plugins if it already stumbles across such things and therefore won't even parse my code...?
I guess I am also missing something here because it seems impossible to me how anybody could write a reasonable plugin without any real debugging environment.
And finally I found out that I can't delete any file I did upload to this forum's "backend" which I find rather strange regarding the strict limit of 20 MB max per user account. Regarding the help instructions, there should be a corresponding option, but I have simply been unable to figure out which keyboard shortcuts allows me the remove a file from the list...

Probably better to ask such a question on the developer's mailing list. But anyway, I've forwarded a link to this question there, to see if anyone can help.
Hi Mark,
thanks for letting me know and for "advertising" my question there.
I thought the mailing list would only be for development of the actual OVMS software but not for private "messing around" with the integrated JavaScript & web server. ;)
A first guess would be that you missed adding the "require()" call to "ovmsmain.js".
That would lead to your "eval" command failing with an error message like "undefined reference", which will then lead to your "JSON.parse()" call to fail with that error message.
You can test that theory by calling the "eval" command manually.
Regards,
Michael